

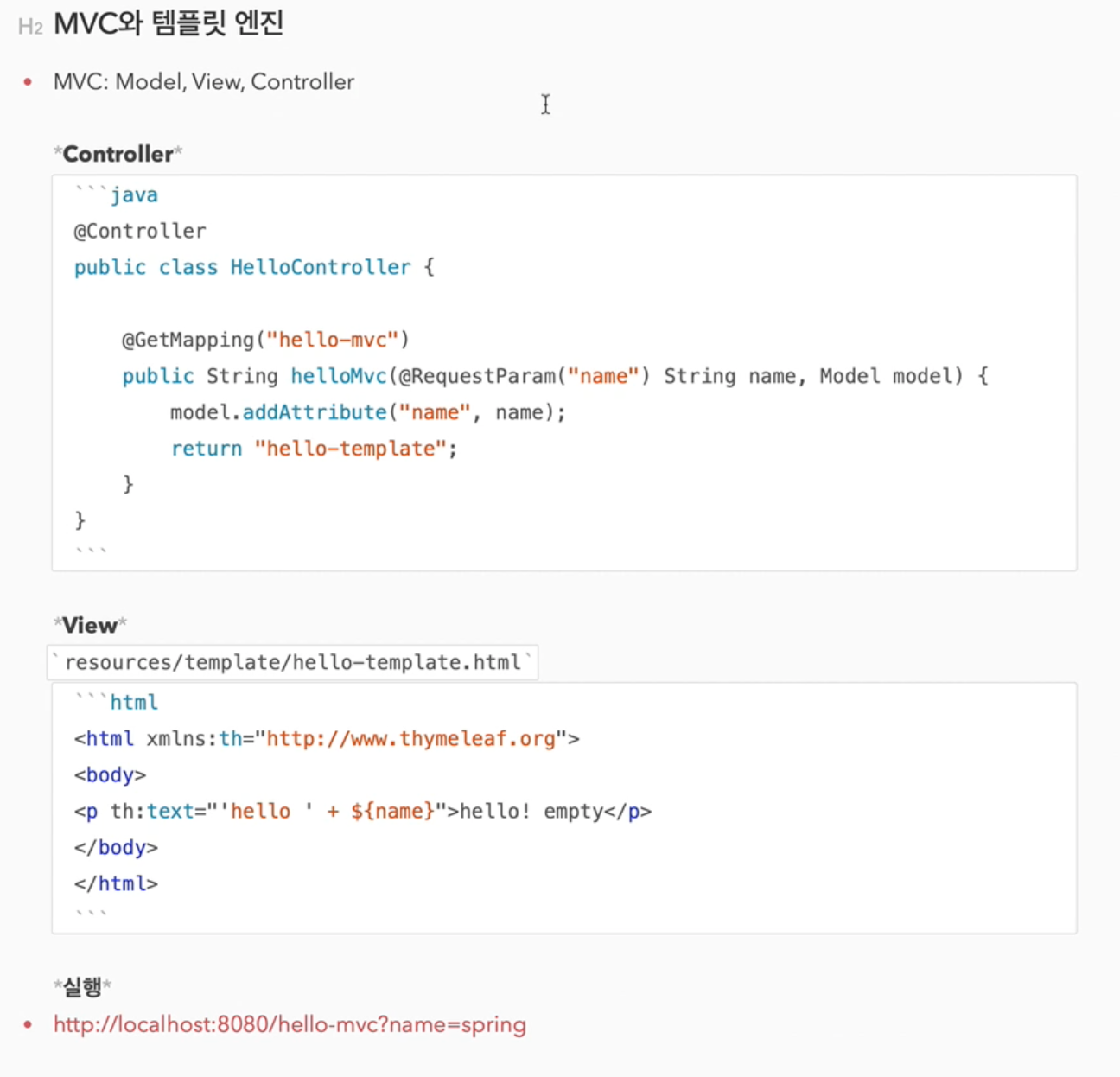
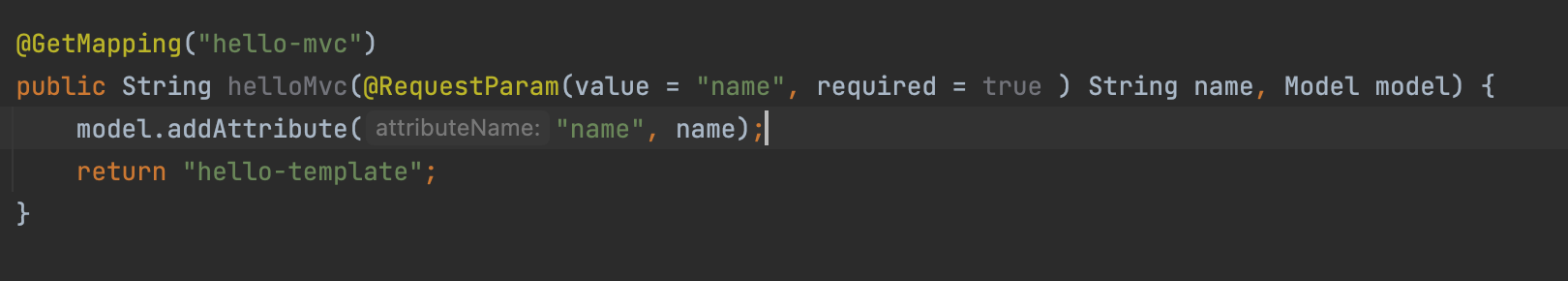
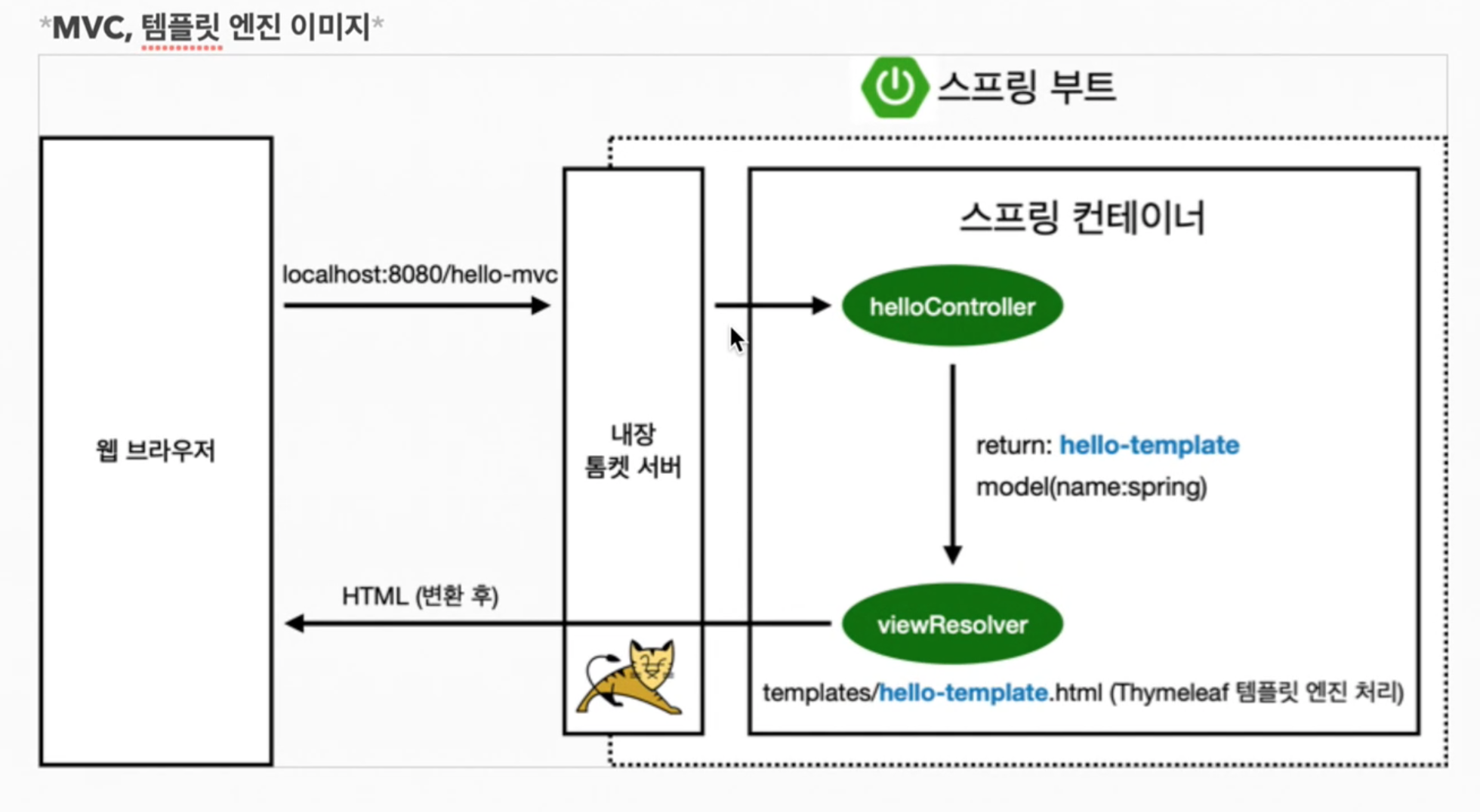
hello-mvc -> helloMvc 추가
@RequestParam 으로 query string 의 name 속성을 추가하여 인자로 name 을 받아 model의 name 속성의 value 로 매핑하고, 뷰 리졸버가 template/hello-template.html 에 전달


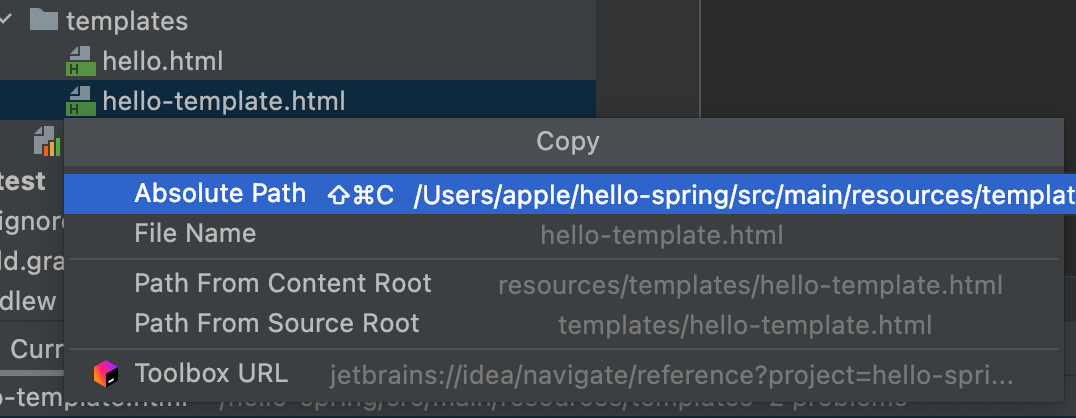
- Thymeleaf 의 특징
: 서버가 켜져 있지 않아도 Absolute Path 로 접근하면 body tag 의 내용(hello! empty), 즉 껍데기를 볼 수 있음.
즉, Thymeleaf 엔진으로 실행하지 않은 상태이다. 서버 및 Thymeleaf 엔진으로 실행시, th:text의 내용으로 치환이 된다.


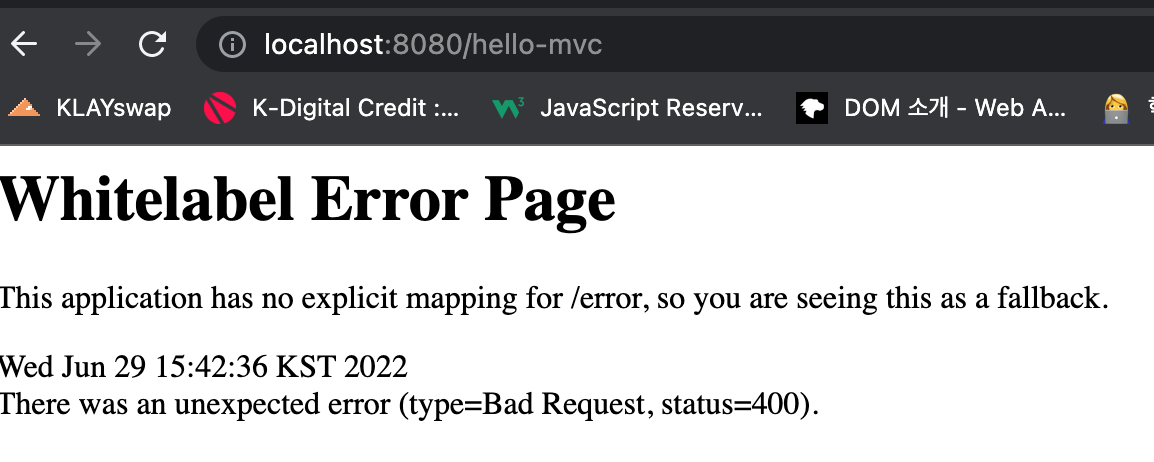
- 주의 !
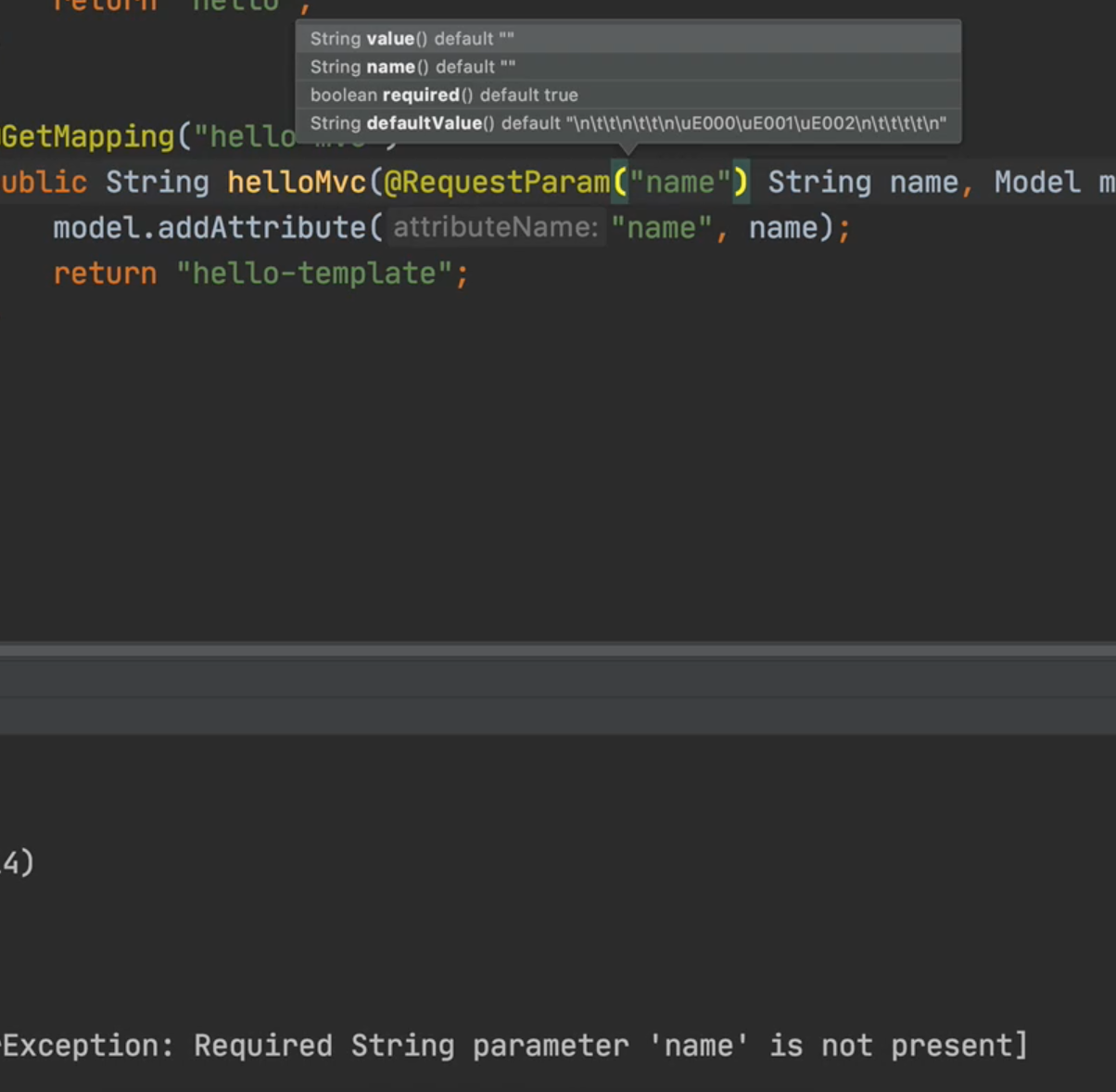
localhost:8080/hello-mvc 로 접근하면 Required String parameter 'name' is not present 오류가 발생한다.
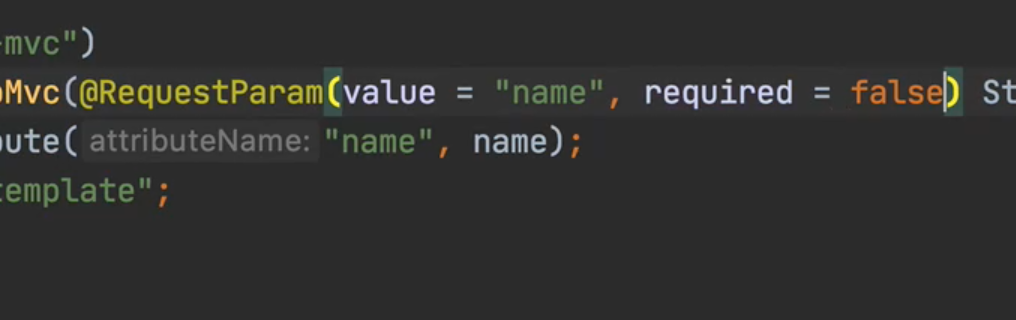
@RequestParam에 커서를 대고 ***cmd + p 입력시 필요한 required option 이 입력되지 않아서 발생하는 현상이다.

required의 default가 true 이므로 url 에서 query string 을 추가하여 요청해야한다.(required = false 면 넘겨주지 않아도 됨.)







***${} 표현식 : Model 에서 해당이름의 key 값을 꺼내 매핑되는 value 로 치환해줌

*** 동작원리
[스프링입문 : 프로젝트 환경설정 - (3)] View 환경설정
7.1.6 의 Welcome Page 설명을 보면, 서버가 실행되고 루트로 접속하면 먼저 resources/static 경로의 index.html 을 먼저 찾고, 없으면 resources/templates 경로의 index 탬플릿을 찾는다고 한다. https://doc..
rezal.tistory.com
'Java > 스프링 입문 - 스프링 부트, 웹 MVC, DB 접근 기술' 카테고리의 다른 글
| [회원 관리 예제, 백엔드 개발 - (1)] 비즈니스 요구사항 정리 (0) | 2022.06.29 |
|---|---|
| [스프링 웹 개발 기초 - (3)] API (0) | 2022.06.29 |
| [스프링 웹 개발 기초 - (1)] 정적 컨텐츠 (0) | 2022.06.29 |
| [프로젝트 환경설정 - (4)] 빌드하고 실행하기 (0) | 2022.06.29 |
| [프로젝트 환경설정 - (3)] View 환경설정 (0) | 2022.06.29 |



